最近、textwellのアクション作成をコツコツとしております。
今まではiPhone上でブログを作成するのにtexteverを使用する機会が多かったのですけど、アクションが充実してくるに従いtextwellを使用する多くなっております。
今回もそんなtextwellのアクションネタです。
textwell上のURLをはてなブログのブログカード形式へ変換するアクションを作成しましたので共有します。
BlogCard
行頭からURLを書いてある行でアクションを実行するとURLをブログカード形式へ変換します。
T("replaceCurrent", {text:"["+T.current+":embed:cite]"});
textwellへの登録はこちらから。
Import Textwell ActionBlogCard
URLが書いてある行にカーソルを持ってきてアクション実行すると
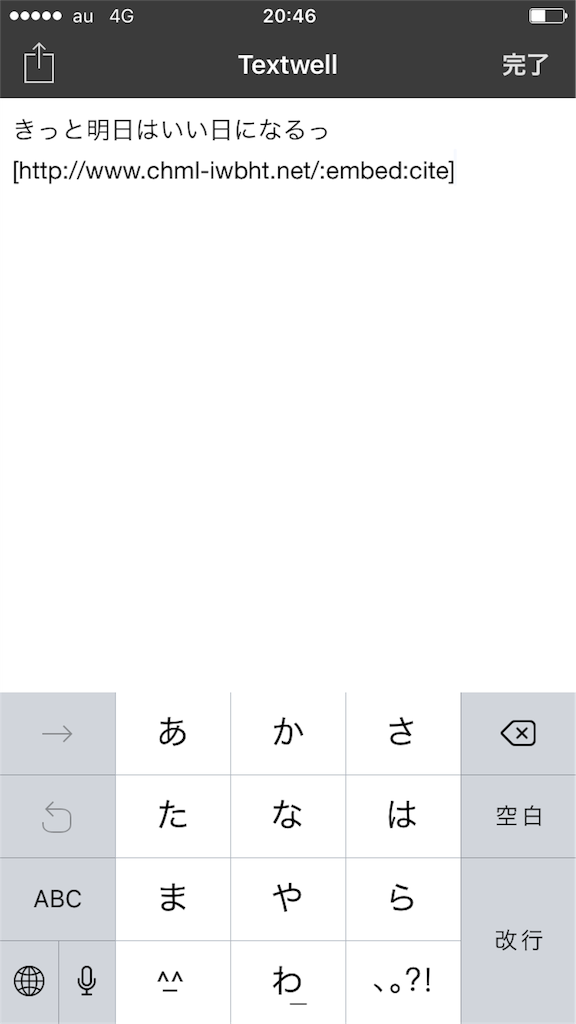
こんな感じにはてな記法のブログカード形式へと変換します。
BlogCard2
もうひとつ。
こちらは書いてあるURLを実際に内蔵ブラウザで開いてWebページのタイトルを取得してからブログカード形式に変換します。
T.closelets([
{title:"ブログカード作成",
fn:function(){
var sUrl = location.href;
T("replaceCurrent",
{text:"["+sUrl+":embed:cite]"});
}
},
{title:"タイトル付きブログカード作成",
fn:function(){
var sUrl = location.href;
var sTitle = document.title;
T("replaceCurrent",
{text:sTitle+"\n["+sUrl+":embed:cite]"});
}
}
],
function(){location=T.current;}
);
textwellへの登録はこちらから。
Import Textwell ActionBlogCard2
こちらも先ほどのアクションと同様にURLが書いてある行にカーソルを持ってきてアクションを実行します。

URLを一度内蔵ブラウザで開きますので確認

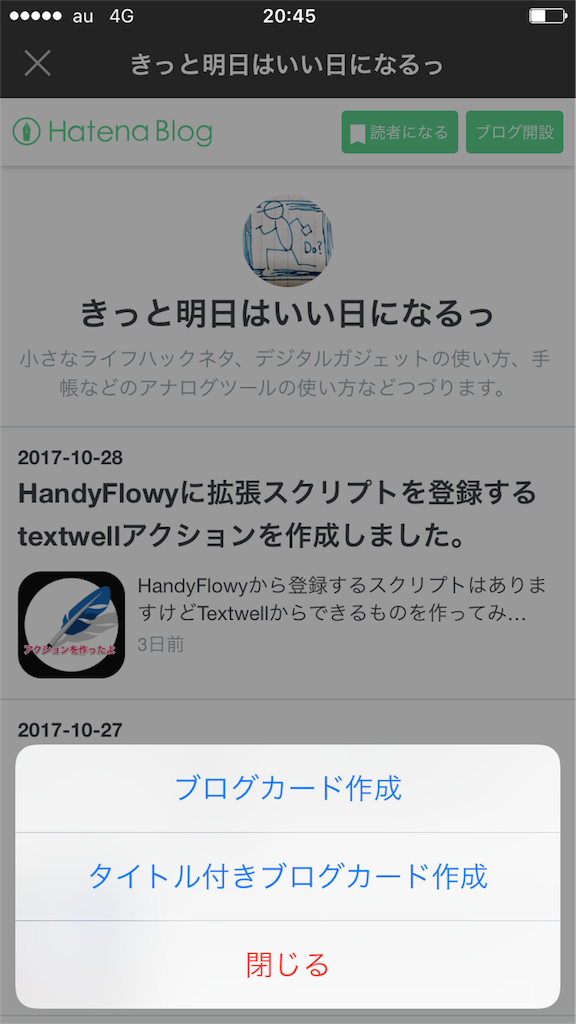
内蔵ブラウザを閉じるとメニューが登場しますのでどちらか選んでください。

“ブログカード作成”は内蔵ブラウザで確認した最後のページのURLをブログカード形式へ変換する
“タイトル付きブログカード作成”は内蔵ブラウザで確認した最後のページのURLをブログカード形式へして、さちにタイトルも持って持ってきます。

まとめ
今まではSafariで該当ページを開いてからURLをコピーしてブログカード形式に変換しておりました。
毎月のブログ運営報告ではさらにページのタイトルをコピーしてきて。
これがわりと面倒な作業でして。
textwell内でこれらブログカードを作成する作業が閉じてくれるので面倒な作業が一つ減りました。
こんな記事も書いてます
https://www.chml-iwbht.net/entry/2017/10/27/210944
https://www.chml-iwbht.net/entry/2017/10/28/203834