iPhoneでWorkFlowyを使いやすくするアプリ「HandyFlowy」が公開されました。
みなさん導入されました?
iPhone版で改善したかったこと
開発チームの彩郎さんのブログで、iPhone版WorkFlowyの使いにくいところを募集していて、それについてHandyFlowyがどう解決してくれるのかを回答していただけるという企画がありました。
わたしもちょっと気になるところをまとめてTwitterで質問してみようかと思ってリストは作ったんですね。

このとおり。
でも、何かとばたばたしていて締め切りがすぎちゃって直接は聞けずじまいf^_^;
今回はこのリストを元にHandyFlowyのすばらしいところをまとめます。
トピックの移動が難しい
iPhone版で一番イライラするのがトピックの移動なんですよ、Web版だと意図通りに移動できるんだけど。
この行を一つ上に移動しようとタップして上に動かすとすごい速さで上にスクロールしてしまう。
行きすぎ! じゃ、下にって移動しようとすると今度はすごい速さで下にスクロールしていって。
もうね、イライラしますよ。
モバイルでの移動はあきらめていたんですけど、HandyFlowyにはちゃんと対策がありました。

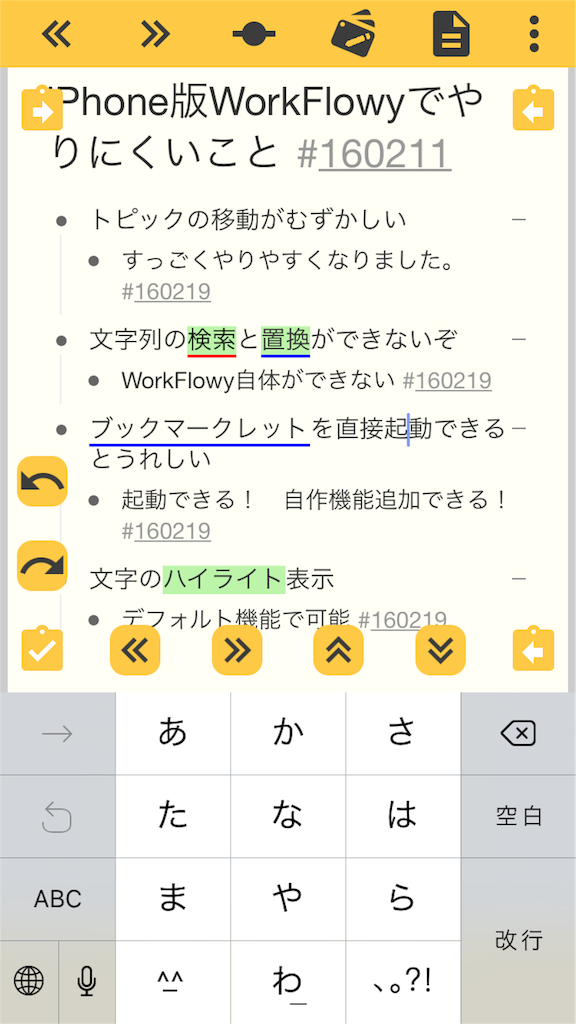
四隅のボタンを押しとこんな感じのボタンが出てきてトピックの移動ができるんです。
ゆっくり、自分の意図したところに。
もう、ものすごい速さのスクロールとはおさらばです。
ブックマークレットを直接起動
iPhoneでブックマークレットを使用する場合、アプリからいったんSafariに移動して、そこからブックマークレットを起動する必要がありました。
できるんですけど、一手間多い。せっかくならアプリ上で実施したいじゃないですか。
HandyFlowyだとそれが可能になっているんですね。やった!
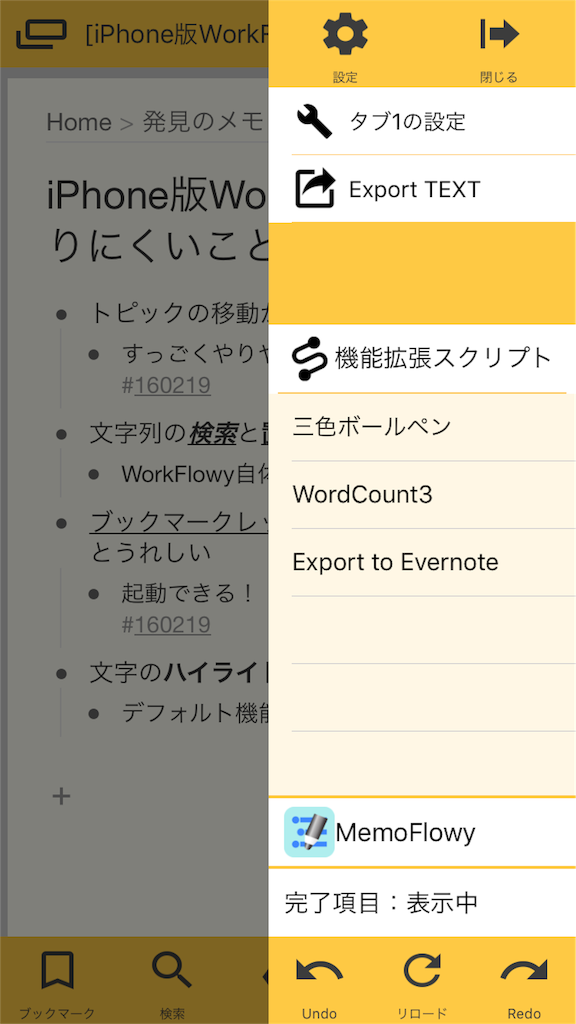
機能拡張スクリプトというんですけどね。

3つほどプリインストールの機能拡張スクリプトがあるし、自分でも作成・追加することができる。
MemoFlowyでどんどん文章を放り込んでおいて、HandyFlowyで体裁整えてから機能拡張スクリプトでMarkdownやhtmlに変換してと、すっごくモブログがしやすくなりました。
文字のハイライト表示
もともとWeb版だと太字とか下線とか対応できるんですけど、モノクロなんですよね。
もっと見やすくするために色をちょっとつけてみたい。
プリインストールの機能拡張スクリプトに三色ボールペンがあって、これを使えばハイライト表示させることができる。
太字の箇所は緑色に、下線は青下線に、斜体は赤下線に。

これなら見やすい、自分が気になるところに色をつけておいて、後からたどりやすくできる。
プリインストールの機能でできるんだから、自分で作成したスクリプトで違う色に変更することもできるんじゃないかな。
文字列の検索と置換
検索はできるんですよね、もともと。置換はもとのWeb版から対応していないのです。
そのためなのか、HandyFlowyでも置換は未対応で。
ここは次の改変を期待したいですね。
まとめ
導入前に改善してほしかった項目がほとんどHandyFlowyには搭載されておりました。もう、うれしくて、うれしくて。
これで、わたしのモブログ環境がかなり強化されました。